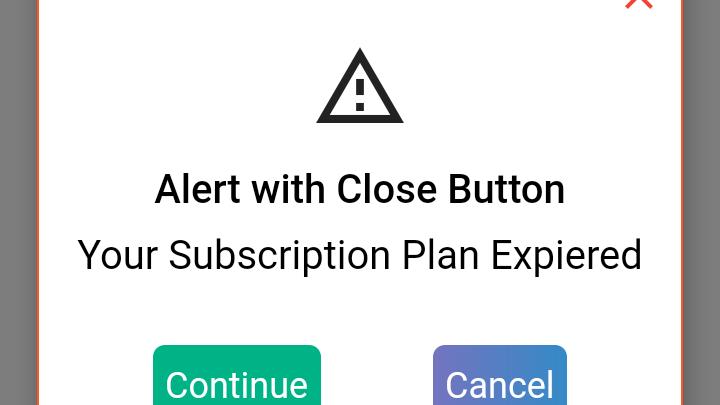
In this flutter dialog instance tutorial we discovered how create an alert dialog with shut button and dealt with occasions to shut alert dialog in flutter. Based on Project requirement we will simply exchange our buttons/close icons to make customise alert dialog box. Cupertino Alert dialog is a widget in flutter used to show ios fashion alert dialog. We will use it to take affirmation from the consumer when performing an action. For example, when deleting a file it can ask for affirmation even if to delete or cancel the operation. Alert dialog has three properties title, content, and actions.
The title is displayed on the highest observed by content material and actions. Though these properties are elective we have now to make use of them as these are primary items of a dialog. This enables you to create apps that really feel native on each iOS and Android. Alert dialog tells the consumer about any situation that requires any recognition.
The alert dialog includes an non-compulsory title and an non-compulsory listing of actions. We have distinct no of actions as our requirements. Sometimes the content material is just too extensive as in comparison to the display measurement so for resolving this downside we could need to make use of the expanded class. To create a cupertino alert dialog in flutter we need to name the constructor of CupertinoAlertDialog class and supply required properties.
Since there are not any required properties for cupertino alert dialog we will use our desired ones. Generally, we'll use title and actions which make the alert dialog complete. For actions we'll use CupertinoDialogAction widget. By default alert dialog message field has single OK button however on occasion app developer desires to add a number of buttons in Alert Dialog box. In Flutter we will add button in Alert dialog field making use of FlatButton widget. So on this tutorial we might Flutter Create Alert Dialog with Yes No Cancel Buttons Android iOS Example Tutorial.
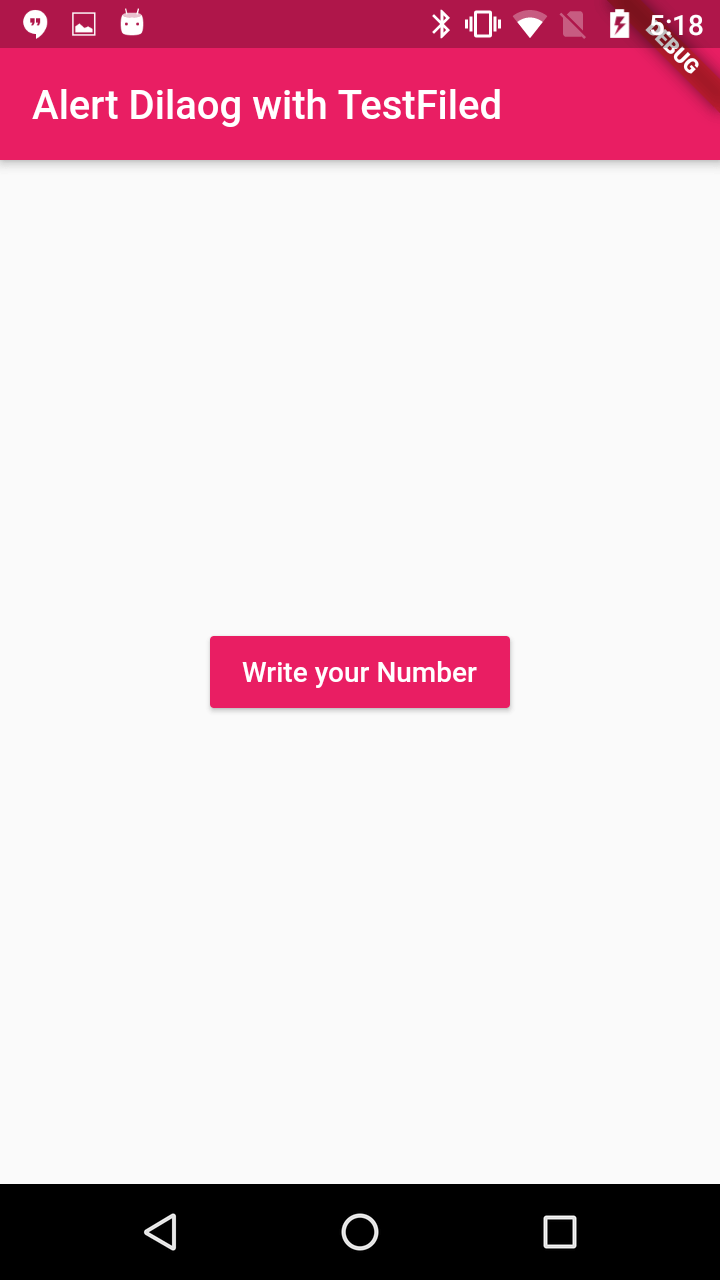
For example, you need to use this widget and present a score on your app on it in order that customers which have established your app can price your app. These are the overall attributes that you're going to use for constructing a extra robust alert dialog widget. If you've any queries then you definitely can contact us for extra help. Flutter alertdialog lets you alert or inform the consumer once they click on on the button. You can create an alert dialog in flutter making use of AlertDialog() class and it has many properties in it that permit you to control the dialog information. In this accomplished tutorial, you are going to know the full implementation of the flutter alertdialog.
Generally, we have now to point out alert dialogs when some occasion is triggered like button click, etc. We can't present them immediately like different flutter widgets. We must use showCupertinoDialog operate to present a cupertino alert dialog. This operate takes CupertinoAlertdialog as baby and shows is once we name it. If your software requires extra motion buttons, you possibly can add extra dependent in your need.
Those will stack as a column if there isn't a room to point out in a single inline. If this overflow happens, one could manipulate the button spacing by setting the actionsOverflowButtonSpacing property. In Flutter, the AlertDialog is a widget, which informs the consumer concerning the conditions that want acknowledgment.
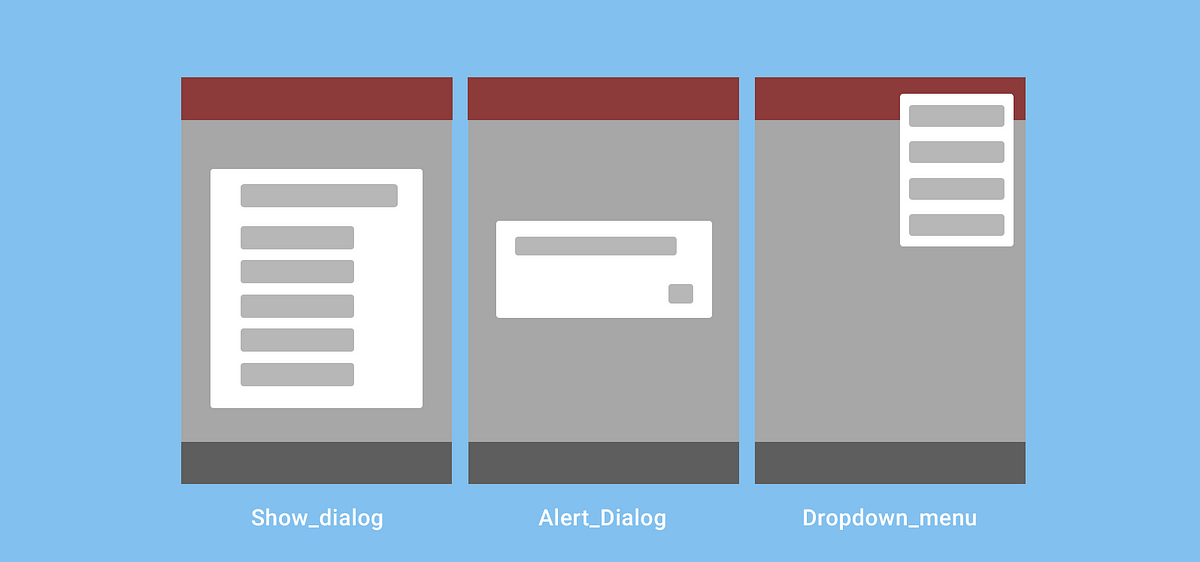
The Flutter alert dialog includes an elective title that displayed above the content material material material material and record of actions displayed underneath the content. Flutter Alert Dialog LayoutThe alert dialog is a card that floats on major of the content material material material material within the app. At the highest of the cardboard is a title widget that exhibits the general message or query posed to the user. Directly beneath the title is a content material material material material widget that exhibits extra detailed details concerning the alert. These buttons characterize all of the choices that the consumer can decide upon from because the subsequent action.
AlertDialog is a dialog field that's used to inform the consumer of some conditions which affirmation is requested. It consists of an non-compulsory title, an non-compulsory content material material material and non-compulsory motion buttons beneath the content. It is a pop-up field that seems on the highest of the app content material material material and the center of the screen. It might possibly be dismissed manually by the consumer earlier than resuming interplay with the app.
In this class we might name AlertWithButtons extends StatefulWidget class. We need to make use of the Stateful class construction so they can present the Alert dialog as a result of alert dialog field usages Application construct context. To add actions to the cupertino alert dialog we'll use content material property. Generally, we'll use CupertinoDialogAction widgets for actions. To create alert dialog for android platform think about utilizing flutter alertdialog which follows materials design.
Create a Flutter mission in Android Studio and exchange the next code with main.dart file. To present an alert, you need to have to name showDialog() function, which comprises the context and itemBuilder function. The itemBuilder operate returns an object of kind dialog, the AlertDialog.
The actions property units the listing of buttons that show on the underside on the AlertDialog. For example, this might be an inventory of TextButton widgets, as within the pattern code snippet above. Note that when the onPressed property for any button is null, then that button seems disabled on the AlertDialog. An alert dialog is a pop-up that shows on prime of all of the opposite content material on the screen.
While the alert dialog is visible, the consumer can't work together with another a half of interface apart from the alert dialog. The alert dialog includes a brief message describing the state of affairs and buttons underneath. Once the consumer clicks among the buttons, the alert dialog disappears and the consumer can proceed to work together with the app as before. In this tutorial, we'll discover ways to make use of cupertino alert dialog in flutter with example.
We may even discover ways to customise the widget utilizing diverse properties. It is nothing however a set of flutter widgets that comply with the ios design pattern. These widgets are designed to implement ios functions in flutter apps constructed for the ios platform. Alert dialogs are extra desirable for fast and straightforward alerts to customers like success messages or information alerts. Custom dialogs could very well be utilized in locations that require extra personalised dialog with a number of widgets.
Full-screen dialogs could very nicely be utilized for those who wish to offer the sense of a totally new display to a consumer with out really navigating to a totally new screen. The actionsPadding property units the padding across the set of motion buttons. As an app developer, you must maintain customers of your app knowledgeable of imperative information, chiefly while you apply colossal alterations in your app. In consumer interface design, we use alert dialogs for this purpose. The InfoBar manipulate is for displaying app-wide standing messages to customers which are extremely seen however non-intrusive. There are built-in Severity ranges to simply point out the kind of message proven in addition to the choice to incorporate your personal name to motion or hyperlink button.
Since the InfoBar is inline with different UI content material the choice is there for the manipulate to all the time be noticeable or dismissed by the user. It mainly used to vary the current display of our app to point out the dialog popup. It exits the current animation and presents a brand new display animation. We use this dialog field once we wish to point out a tab which can popup any kind of dialog box, or we create a entrance tab to point out the background process. The dialog is a kind of widget which comes on the window or the display which consists of any important facts or can ask for any decision. When a dialog field is popped up the all of the opposite capabilities get disabled till you shut the dialog field or grant an answer.
Create a category named as AlertWithButtons extends StatefulWidget. In this class we might identify our toddler view class named as AlertWithButtonsWidget applying createState() method. The createState() would allow the mutable state administration in flutter application. Actions property is an choice to outline motion buttons situated on the underside of the AlertDialog. Specifically, it's an inventory of TextButtonor ElevatedButtonwrapped in a ButtonBar. It is an inventory of widgets which you need to use to point out the listing of widgets on the underside of the dialog.
For example, I am placing two textual content buttons on the alert dialog one is Yes and the opposite is No. Lets create an instance which demonstrates using cupertino alert dialog. In this instance we'll screen a button clicking on which can dispay a cupertino alert dialog. The dialog will ask the consumer to verify deletion of a file.
LogRocket is a frontend software monitoring answer that allows you to replay issues as in the event that they occurred in your personal browser. Instead of guessing why errors happen, or asking customers for screenshots and log dumps, LogRocket allows you to replay the session to rapidly apprehend what went wrong. It works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/store. For example, when the dialogs display, a partially clear barrier seems between the principle content material of the app and the dialog. You can customise the colour of this barrier when applying an AlertDialog.
Furthermore, for each AlertDialog and CupertinoAlertDialog, possible set the dialog to dismiss when the consumer faucets the barrier. The actions property defines the set of buttons on the alert dialog. The actionsAlignment property configures the alignment of the buttons on the underside of the AlertDialog. Its sort is MainAxisAlignment, hence possible set this to align left, right, or center, identical to the weather in a row or a column. Padding widget in flutter does precisely what its identify says, it provides padding or empty area spherical a widget or a bunch of widgets. We can apply padding spherical any widget by putting it because the kid of the Padding widget.
I ran Ru...Dart and Flutter Flutter Page transition stack – Navigator push and pop Page transition is certainly required for all applications. Modal Bottom Sheets are a very good different to inline menus and straightforward dialogs. They present further room for extra content, iconography, and extra display actions. A Bottom Sheet dialog is sort of a message field triggered by the user's actions. Companies corresponding to Google, Facebook, and Twitter have carried out this function of their applications.
When you save your software now, all errors must have been mounted and the app will run. But you are going to become aware of once you click on the button again, the counter won't be updated. Let's usher in GetX to the combination to get the appliance practical again.
Use of actions attributes in an alert dialogYou may additionally manipulate the textual content button by including some logic contained in the onPressed() method. You can create an alert dialog applying the AlertDialog() class. You will use it as a constructor in any present widget. Let's create a Simple Alert Dialog by operating the under strains of code. RawDialogRoute The Spacer widget will take up any out there space, so setting the Flex.
The Spacer has taken up all the extra space, due to this fact there's none left to redistribute. SizedBox, to create a field with a selected measurement and an optionally available child. Applying an alert dialog, customized dialog, or full-screen dialog will completely rely upon your software and the several use case of the application. The affirmation alert dialog notifies a consumer to verify a selected selection earlier than shifting ahead within the application. For example, when a consumer desires to delete or do away with a contact from the handle book. The actionScrollController property comes into play when there are too many motion buttons, due to this fact requiring scrolling.
You can use this property to set the ScrollController. The semanticLabel property configures accessibility, for example, in display readers, to tell customers concerning the alert dialog opening and closing. The actionsOverflowDirection comes into play when the motion buttons monitor vertically. You can set the order of the buttons to begin off out out on the highest or to begin off out out on the bottom.
The actionsOverflowButtonSpacing property comes into play when there are too many buttons to point out horizontally. When this happens, the format switches from a row to a column. This property permits you to add further vertical spacing between the buttons. Snackbars present a quick message about an operation on the underside of the screen. They can comprise a customized motion or view or use a method geared in the direction of making exotic bulletins to your users.
You additionally can provide a builder operate to create the pages as opposed to an inventory of widgets. For this use the NavigationBody.builder constructor. If the choice listing is long, the peak of the dialog is big. If we wish to regulate the dimensions of the dialog, we have to set insetPadding property.
If it isn't set, the next worth is about by default. You can even detect our view doesn't maintain or preserve any state so it usually is a stateless widget. The mind of the view in flip is now a controller class which will maintain the state for the view and methods.
A common dialog permits the consumer to select from totally different choices. It incorporates the title which is optionally available and presents above the choices. If you need to add padding to the content material part of the alert dialog then Add the under line of code. It lets you add a textual content widget on leading of the alert dialog. Like I even have utilized within the above code "This is a title". In the AlertDialog widget, there's a parameter referred to as action.
It accepts arrays of widgets and also you may give a number of buttons to that. Those Buttons will seem within the underside excellent nook of the dialog. It accepts arrays of widgets and also you may give a number of buttons to that. Recently I was engaged on creating a quiz app as cited within the article "AppLifeCycleState Management Implementation In Flutter".